Your React image slider with thumbnails images are available. React image slider with thumbnails are a topic that is being searched for and liked by netizens now. You can Download the React image slider with thumbnails files here. Download all royalty-free photos and vectors.
If you’re looking for react image slider with thumbnails images information related to the react image slider with thumbnails topic, you have come to the right site. Our website frequently provides you with suggestions for refferencing the maximum quality video and picture content, please kindly search and find more enlightening video articles and images that match your interests.
React Image Slider With Thumbnails. The Slick carousel is used as a slider for Images as well as HTML content which. It is a 60fps light weight performant component that renders an animated set of production ready UI image and media gallery sliders. React carousel image gallery component with thumbnail and mobile support. A SliderCarousel component for React supporting custom css animations.
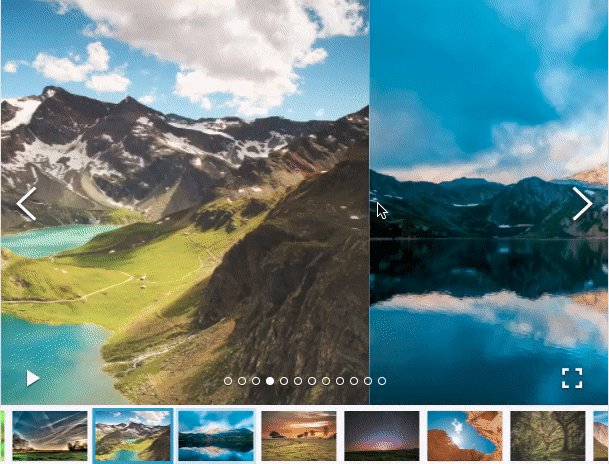
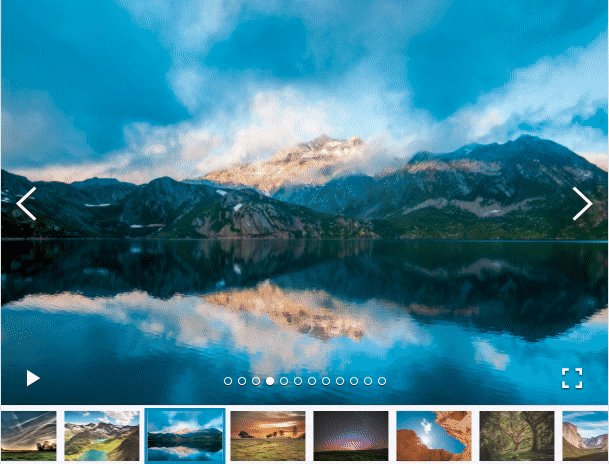
 A React Component For Building Content Galleries And Carousels From morioh.com
A React Component For Building Content Galleries And Carousels From morioh.com
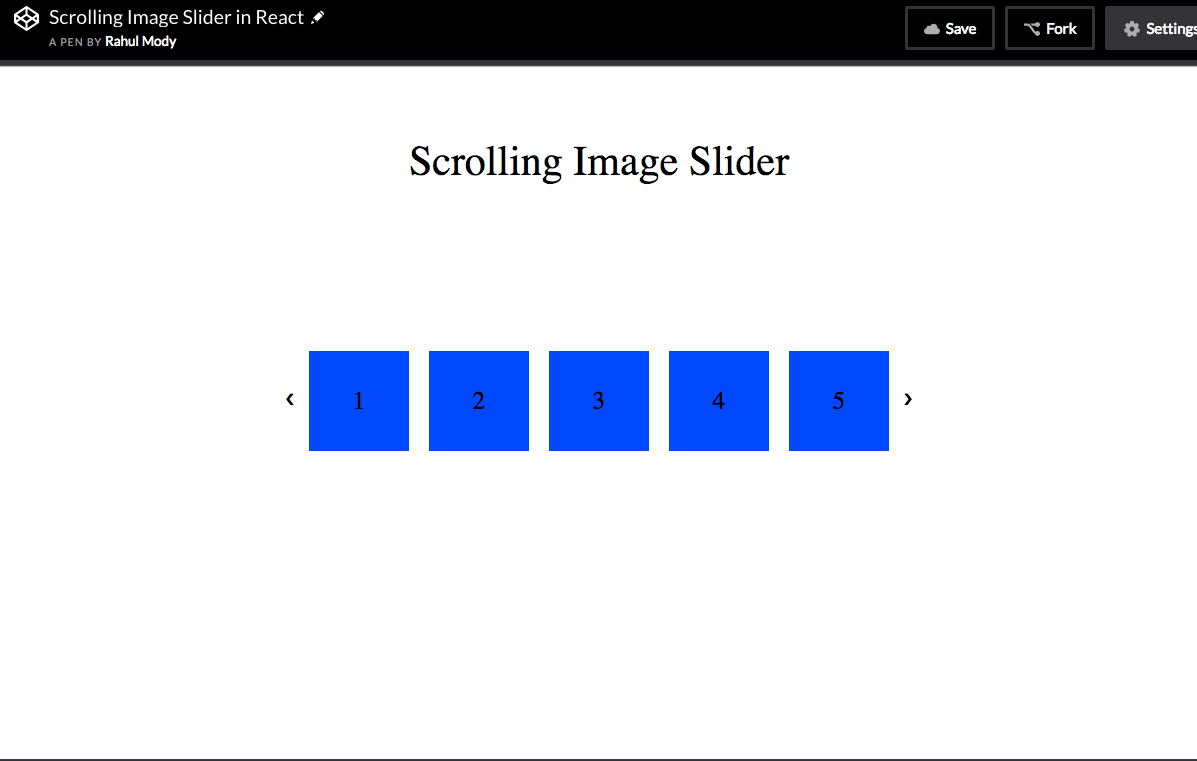
I have broken down what I think we need to accomplish this with a list of components below. React carousel react-component react-carousel react-slideshow react-gallery react carousel react slideshow react gallery image gallery. Lets start with a secondary slider containing thumbnails. Import React Component from react. In this React 16 tutorial well implement the Carousel component to create a responsive touch-friendly fully-features image or content carousel. You need to have finished setting up Splide before start.
Import React Component from react.
React Slick Carousel with Custom Navigation Thumbnails and Lazy Loaded Images in Slider. React carousel image gallery component with thumbnail support. React Carousel Image Gallery. Clicking on the bullet points and small thumbnails we will navigate to the clicked image and this will be displayed on the Carousel screen. 0911 Published 1 year ago. We have implemented a simple Carousel in React app.
 Source: voidcanvas.com
Source: voidcanvas.com
Add the following code in this component. React carousel image gallery component with thumbnail and mobile support. You need to have finished setting up Splide before start. React carousel image gallery component with thumbnail support. Lets start with a secondary slider containing thumbnails.
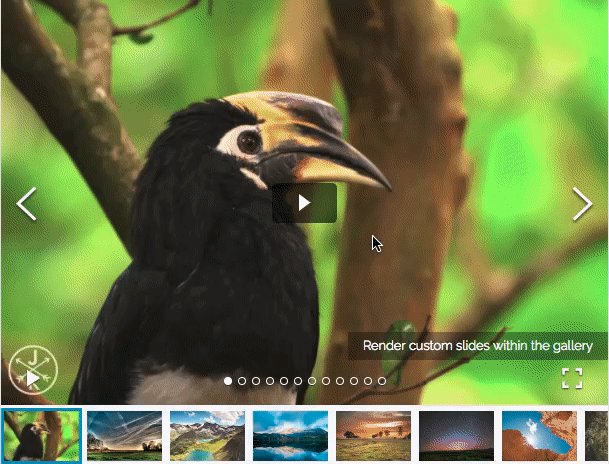
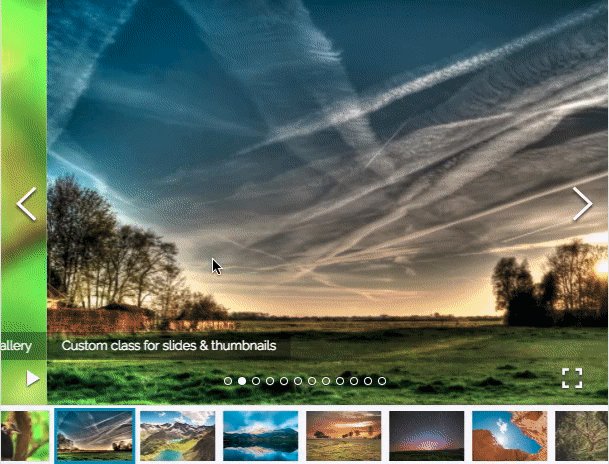
 Source: morioh.com
Source: morioh.com
React carousel image gallery component with thumbnail support. Code hinting autocomplete beta Indent size. Last updated on July 18 2020 Jollyexe. The purpose of this tutorial is to create a slider with another slider containing thumbnails as navigation. A SliderCarousel component for React supporting custom css animations.
 Source: bashooka.com
Source: bashooka.com
It is a 60fps light weight performant component that renders an animated set of production ready UI image and media gallery sliders. React carousel image gallery component with thumbnail and mobile support. Console in the editor beta Clear console on run. React carousel image gallery component with thumbnail support. Image Sliders or Carousels are used to represent the number of items in the form of simple.
 Source: onaircode.com
Source: onaircode.com
Image Sliders or Carousels are used to represent the number of items in the form of simple. React Carousel Image Gallery Responsive and flexible carousel component with thumbnail support for ReactJS. Import Slider from react-slick. Console in the editor beta Clear console on run. Last updated on July 18 2020 Jollyexe.
 Source: javascript-html5-tutorial.net
Source: javascript-html5-tutorial.net
Import React Component from react. When I hard code the array it works fine however when I try to dynamically map all of the thumbnails are rendered in the same arrayThe slide images and magnifier is working fine Im using Next js v1004 Node v1430 Here is my code. Code hinting autocomplete beta Indent size. React Responsive Carousel Image Gallery with Thumbnails Tutorial. Design the Components for Our React Hooks Slider Step 1.
 Source: aboutreact.com
Source: aboutreact.com
2 spaces 3 spaces 4 spaces. 2 spaces 3 spaces 4 spaces. In this React tutorial we are going to implement one of the best responsive Image and content carousels Slick in the React application. A SliderCarousel component for React supporting custom css animations. Add the following code in this component.
 Source: medium.com
Source: medium.com
React carousel react-component react-carousel react-slideshow react-gallery react carousel react slideshow react gallery image gallery. The Slick carousel is used as a slider for Images as well as HTML content which. First we need to plan the structure of our slider. The problem that I cant seem to work out is how to map the custom thumbnails to display properly. 0911 Published 1 year ago.
 Source: voidcanvas.com
Source: voidcanvas.com
React Responsive Carousel Image Gallery with Thumbnails Tutorial. Design the Components for Our React Hooks Slider Step 1. In this React tutorial we are going to implement one of the best responsive Image and content carousels Slick in the React application. 0911 Published 1 year ago. Console in the editor beta Clear console on run.
 Source: voidcanvas.com
Source: voidcanvas.com
React Responsive Carousel Image Gallery with Thumbnails Tutorial. React Responsive Carousel Image Gallery with Thumbnails Tutorial. The purpose of this tutorial is to create a slider with another slider containing thumbnails as navigation. 0911 Published 1 year ago. 2 spaces 3 spaces 4 spaces.
 Source: voidcanvas.com
Source: voidcanvas.com
We have implemented a simple Carousel in React app. React Responsive Carousel Image Gallery with Thumbnails Tutorial. Add the following code in this component. Npm i react-alice-carousel –save. React carousel react-component react-carousel react-slideshow react-gallery react carousel react slideshow react gallery image gallery.
 Source: bashooka.com
Source: bashooka.com
React carousel image gallery component with thumbnail support. First we need to plan the structure of our slider. Clicking on the bullet points and small thumbnails we will navigate to the clicked image and this will be displayed on the Carousel screen. You need to have finished setting up Splide before start. Design the Components for Our React Hooks Slider Step 1.
 Source: bashooka.com
Source: bashooka.com
The problem that I cant seem to work out is how to map the custom thumbnails to display properly. Lets start with a secondary slider containing thumbnails. Import Slider from react-slick. Last updated on July 18 2020 Jollyexe. Clicking on the bullet points and small thumbnails we will navigate to the clicked image and this will be displayed on the Carousel screen.
 Source: codespots.com
Source: codespots.com
React Slick Carousel with Custom Navigation Thumbnails and Lazy Loaded Images in Slider. React Responsive Carousel Image Gallery with Thumbnails Tutorial. When I hard code the array it works fine however when I try to dynamically map all of the thumbnails are rendered in the same arrayThe slide images and magnifier is working fine Im using Next js v1004 Node v1430 Here is my code. React image carousel is a React component for building image galleries and carousels. In this React tutorial we are going to implement one of the best responsive Image and content carousels Slick in the React application.
 Source: reactjsexample.com
Source: reactjsexample.com
The Slick carousel is used as a slider for Images as well as HTML content which. We have implemented a simple Carousel in React app. Import Slider from react-slick. A SliderCarousel component for React supporting custom css animations. React carousel react-component react-carousel react-slideshow react-gallery react carousel react slideshow react gallery image gallery.
 Source: stackoverflow.com
Source: stackoverflow.com
React Carousel Image Gallery Responsive and flexible carousel component with thumbnail support for ReactJS. The Slick carousel is used as a slider for Images as well as HTML content which. React Slick Carousel with Custom Navigation Thumbnails and Lazy Loaded Images in Slider. In this React 16 tutorial well implement the Carousel component to create a responsive touch-friendly fully-features image or content carousel. React image carousel is a React component for building image galleries and carousels.
 Source: pakainfo.com
Source: pakainfo.com
First we need to plan the structure of our slider. Import Slider from react-slick. Now go to src folder and create a new component SlickDemojs and add the following CSS and react-slick reference import slick-carouselslickslickcss. This is a simple image slider It contains small thumbnails on the bottom which also works like a navigation button. Console in the editor beta Clear console on run.
 Source: bashooka.com
Source: bashooka.com
Clicking on the bullet points and small thumbnails we will navigate to the clicked image and this will be displayed on the Carousel screen. Npm i react-alice-carousel –save. The problem that I cant seem to work out is how to map the custom thumbnails to display properly. 2 spaces 3 spaces 4 spaces. React Carousel Image Gallery Responsive and flexible carousel component with thumbnail support for ReactJS.
 Source: morioh.com
Source: morioh.com
Clicking on the bullet points and small thumbnails we will navigate to the clicked image and this will be displayed on the Carousel screen. Last updated on July 18 2020 Jollyexe. Design the Components for Our React Hooks Slider Step 1. First we need to plan the structure of our slider. The purpose of this tutorial is to create a slider with another slider containing thumbnails as navigation.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title react image slider with thumbnails by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






